
WordPress で「固定ページ」や「記事ページ」のタイトルを、左・中央・右寄せに変更したい、特定のページだけ変更したい場合の設定方法を紹介します。
本記事では、プラグインを使わずに Webデザインやレイアウトなどを指定する スタイルシート(CSS)を使った変更方法になります。
WordPressを使ったWebページの作成では
・CSS(デザインやレイアウト)
を組み合わせて作られています。
CSS は難しそうなイメージがあるかもしれませんが、シンプルな設定の紹介となりますので初めての方でも変更しやすくなっています。
設定の流れ
- CSSに設定するコードを決める
- 設定を反映させる
この2ステップで紹介していきます。早速コードから見てみましょう。
設定コード
以下のコードを元に<ページの指定>と<位置の指定>を定めていきます。文字間のスペースは半角となります。
<ページの指定> .entry-title {
text-align: <位置の指定>;
}ページの指定
記述無し ・・・「固定ページ」と「記事ページ」 ※後述している設定箇所により、全てのページにも特定ページのみのどちらでも反映が可能です。
.page ・・・「固定ページ」
.single ・・・「記事ページ」
位置の指定
left ・・・左寄せ
center ・・・中央寄せ
right ・・・右寄せ
コード例
例では、それぞれページに反映する「中央寄せ」「右寄せ」の場合になります。
例)「固定ページ」と「記事ページ」のタイトルを「中央寄せ」に表示する場合
.entry-title {
text-align: center;
}例)「記事ページ」のタイトルを「中央寄せ」に表示する場合
.single .entry-title {
text-align: center;
}例)「固定ページ」のタイトルを「右寄せ」に表示する場合
.page .entry-title {
text-align: right;
}では、用意したコードの設定個所を見てみましょう。
設定個所
例では、「固定ページ」と「記事ページ」を「中央寄せ」するコードとなります。
.entry-title {
text-align: center;
}コードを反映する設定個所を3パターン紹介します。
・特定のページに反映する設定個所 1パターン
全てのページに反映する
テーマのスタイルシートを使って設定する場合(Cocoonの場合)
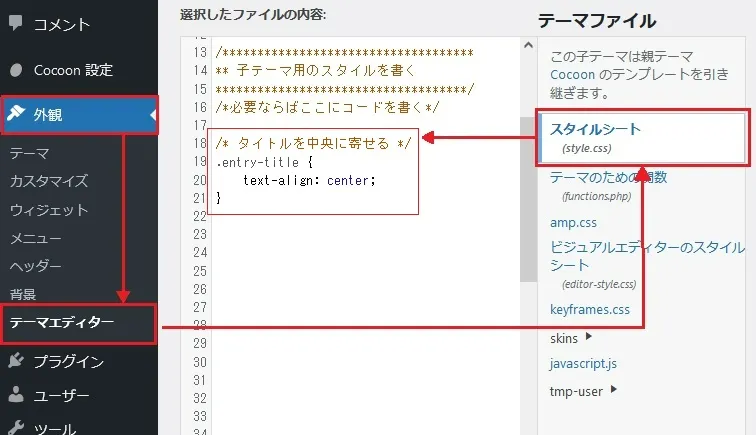
テーマを使っている場合は、外観>テーマエディター>スタイルシート(Style.css) を開きます。

コードを記述したら、同画面下にある「ファイルの更新」を行なうと反映となります。
この設定方法は以上になります。
どのように反映されるのか、すぐに確認したい場合はこちら
追加CSSを使って設定する場合
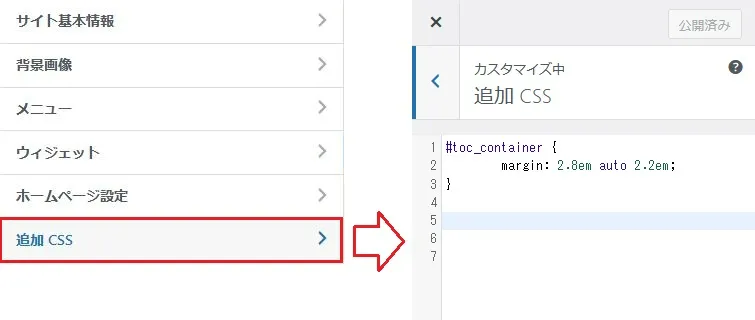
外観>カスタマイズ を選択して下図にある「追加CSS」を選んでください。
※WordPress に標準設定にある「追加CSS」は、何パターンか画面を開く方法の一つです。別の方法で開いても構いません。

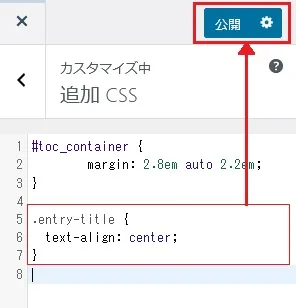
追加CSS を開いたら、テーマのスタイルシートの設定と同じようにコードを記述して「公開」で反映となります。

この設定方法は以上になります。
どのように反映されるのか、すぐに確認したい場合はこちら
全体の設定に関わる2パターンは、基本的にどちらを使っても同じに結果になります。結果が変わる場合は、子テーマを使っていて親テーマの CSSの記述が影響している等が考えられます。
特定のページに適用する
ページ全体ではなく、特定のページだけ変更したい場合に使います。
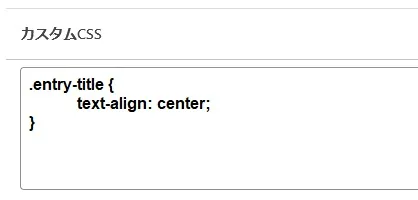
「固定ページ」や「記事ページ」の編集画面下に「カスタムCSS」がありますので、その中に記述します。

・「固定ページ」の”カスタムCSS” に ”.single .entry-title” を設定したり、「記事ページ」に ”.page .entry-title” を設定しても反映しないので注意して下さい。
この設定方法は以上となります。記事を保存・更新したら反映結果を見てみましょう!!
反映結果
以下のように設定したページと位置に反映されているか確認します。
▼設定前

▼設定後

いかがだったでしょうか。
ご参考になれば幸いです。



コメント