
多くのブログサイトで見かける新着記事一覧ですが、WordPressの標準機能からゴリゴリにカスタマイズまで複数の選択肢があります。
本記事では、Wordpress の標準機能を使った基本の設定をまとめています。標準機能ではヘッターやサイドバーなどチェックボックスだけで切り替えができますので、初期のサイト設定では表示のイメージを確認するのに使ってみても良いと思います。皆様のご参考になれば幸いです。

新着記事の一覧表示は、CSS等でカスタマイズして
個性ある表示をさせているサイトも多いですね。

でも、初めてブログサイトを設定する方にとっては
CSSでカスタマイズするのはハードルが高いです。

カスタマイズ疲れなんてならないように、
標準機能の設定でイメージをつかんでおくのも良いですよ。

そうなんです!
いろいろ試しているうちに収集つかなくなって。。。

WordPressの基本設定は簡単ですので、
サイト上の表示イメージをつかんでおきたい時に使うのも良いと思います。
・Wordpress の標準機能を使う(とても簡単)←本記事
・プラグインを利用する(簡単)
・HTMLとCSSで自力で実装する(ある程度知識が必要)
設定方法
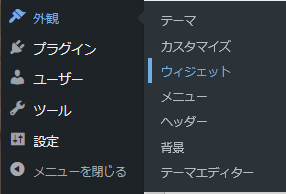
1.外観>ウィジェット を選択します。

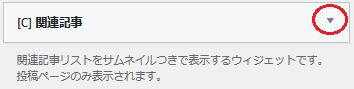
2. 新着記事を載せたい場所を選択する 。
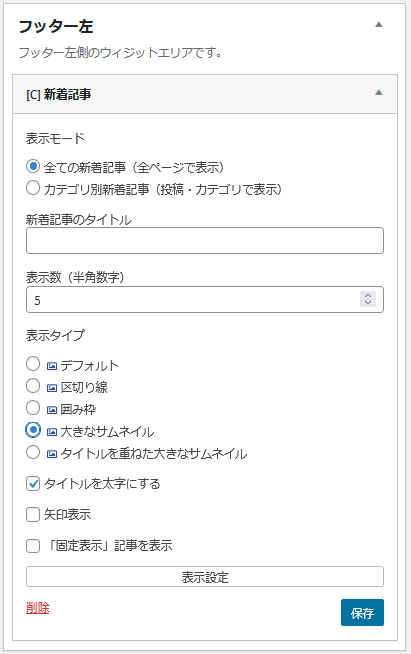
ウィジェット画面の中にある”新着記事”の右側の”▼”をクリック

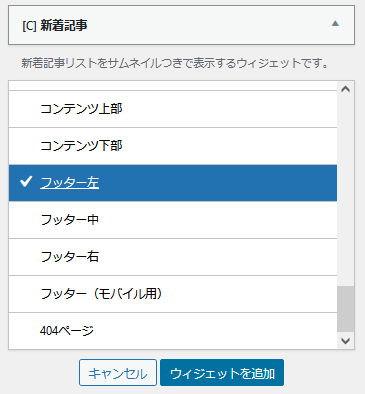
表示させる位置を選択します。

「表示モード」「表示数」「表示タイプ」を決めて”保存”をクリックします。

設定は以上です。表示の状況を見て、いろいろ試してみて下さいね。
初めてブログサイトを設定する時は、基本的な設定も調べる事が多くて大変ですね。
華やかに設定していく楽しさもありますが、サイトが出来上がる前にカスタマイズ疲れをしていませんか?
いきなり理想の形を目指すより、まずは基本の設定を終えて機能ごとに変更していくと、意外にストレスも少ないと思う管理人です。
最後まで読んでいただきまして、ありがとうございました。


コメント