
ブログサイトを運営する時に、ファビコン(favicon)を設定していますか?
本記事では、従来から使われている ico 形式、GIF や PNG 形式ではなく、WebP (ウェッピー)形式(以下、”形式” を省略) のファイルを使った内容となっています。WebP って何?という方は以下の記事も是非ご参考までに。

最近はスマホやモバイル機器から閲覧されることも多いので、少しでも軽い画像の設置を意識しておきたいところです。最近の WordPress バージョンでは ウェブクリップアイコンにも同時に対応していますので個別に設定が不要となっています。
本記事では、スタイルシートやプラグインを使わない設定となっていますので、初めての方でも簡単に設定いただけると思います。
本サイトでも使っていますが、ファビコンを WebP にしても主だった最新のブラウザでの表示はできました。今後、他のブラウザでも試してみる機会があれば記事を更新していきたいと思います。
・wordpress 5.7 以降
・ブラウザ Firefox 93, Chrome 95, Safari 14
WebP 形式のファイルを用意
まずは、ファビコンで使うファイルを用意します。WordPress では 512 x 512 pxを推奨 となっています。ファイルの用意が面倒な場合は、今まで使っていた ico を WebP に変換する方法もありますので参考にしてみて下さい。
となっています。ファイルの用意が面倒な場合は、今まで使っていた ico を WebP に変換する方法もありますので参考にしてみて下さい。
convertio ファイルコンバーター
インターネット上のサービスです。ドラッグ&ドロップしてファイル形式を変換してくれるオンラインサービスになります。無料版では1日10ファイルまでとなっています。有償版は年プランで最大40%割引(2021年10月時点)になるお得なプランがあります。

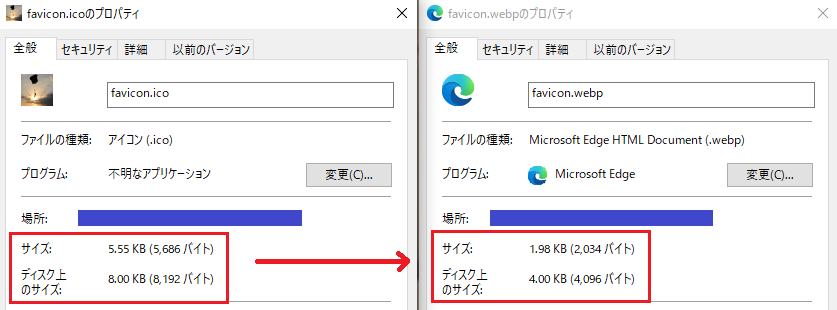
このサイトでは、ico から直接 webp への変換も可能となっています。使用するファイルにより圧縮度合いも変わるため参考となりますが、試したファイルでは半分以下のサイズになりました。

サルワカ道具箱
もう1サイトご紹介します。
こちらも ドラッグ&ドロップしてファイルの変換が行えます。画像変換処理はPCやスマホのブラウザ上で処理となっています。

※ファイル変換後にダウンロードしたファイルが、変更前のファイル形式のままになるケースを確認しています。拡張子を調べると WebP になっていたので、手動で拡張子を変えると webP ファイルとして認識してくれました。
どちらもリンク先サイトのポリシーに沿ってご利用下さい。ご参考にして頂ければ幸いです。
ただ、便利だけど画像をネット上で処理するのは不安という方は WordPress のプラグインや商用製品の利用をお勧めします。
WebP ファイルの用意ができたら設定してみましょう!
ファビコンの設定
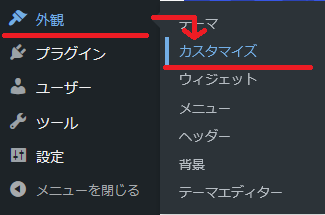
WordPress 管理パネルから、外観>カスタマイズ を選択します

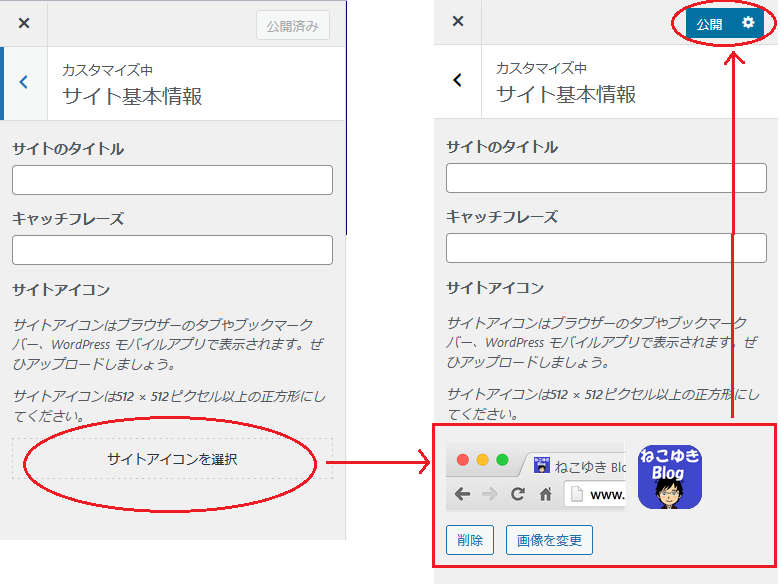
次に、「サイト基本情報」を選択して、下左図のように ”サイトアイコンを選択” をクリックして画像を選択すると下右図のようになりますので、”公開” して表示を確認して下さい。

設定は以上になります。
運営しているサイトで表示に問題ないか確認して見て下さい。
ウェブクリップアイコンにも対応しているのか
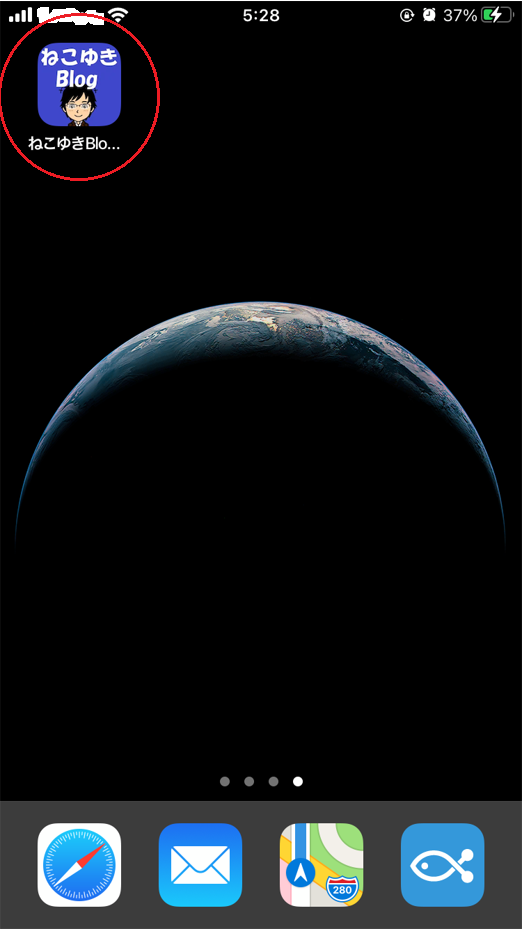
WebP 形式を使った場合でも、スマホのホーム画面に問題なく反映しました。
他にも、ブラウザのお気に入りへの追加も同じようにファビコンは反映していました。

いかがだったでしょうか。
ファビコンのファイルサイズ自体は大きくない事がほとんどだと思いますが、スマホなどのモバイル機器から接続する時はこういう積み重ねの削減がサイトの表示速度アップにつながると思いますので、よろしければ試してみて下さい。
最後まで読んでいただき、ありがとうございました。



コメント