
本記事は、WordPress の記事の編集画面にある機能についてまとめています。操作から入るのも良いのですが、よく使う個所は全体的な機能を把握しておくと、操作の効率性を上げたり、実現したい事があった時に複数ある方法の比較検討で最適な方を選択するのに役だったりしてお勧めです。
WordPressでブログ運営を始められたばかりの方、機能があるのは知っているけど調べた事ない方など、より深く知るためのきっかけになりましたら幸いです。
前提
WordPressバージョンとテーマ
WordPressバージョン:5.8.x (5.0以降ならある程度参考にいただけると思います)
利用テーマ:Cocoon 1.1.x
説明の範囲
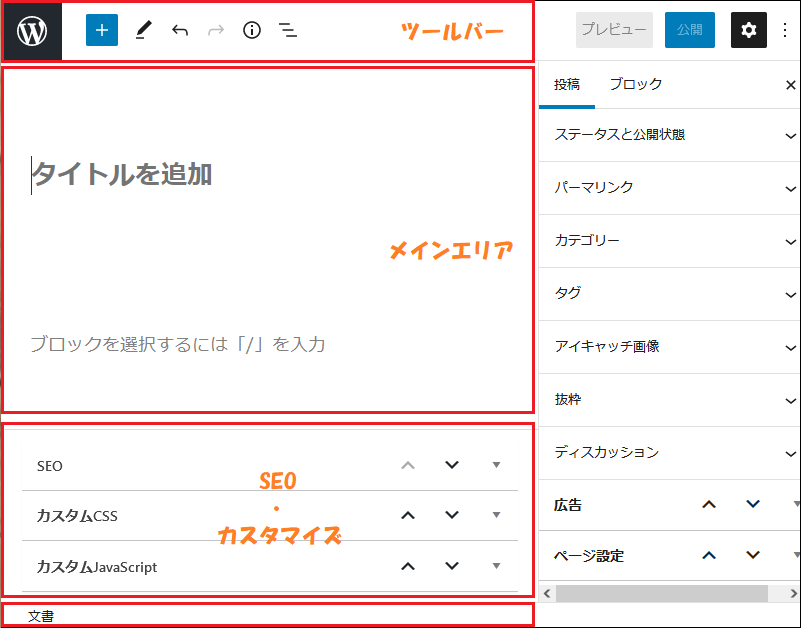
以下の赤枠が本記事で取り上げている機能の説明になります。上部の「ツールバー」・「メインエリア」・「SEO・カスタマイズ設定」、下部の「ぱんくずリスト」となっています。

記事の編集画面
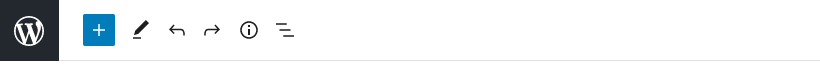
ツールバー

編集画面のメインエリア上部にあるツールバーですが、他の操作で代替えできる事も多いため、使わなくてもそこまで不便は無いかも知れませんが、便利な機能もありますのでこの機会に知っておいてください。
それぞれの機能は以下となっています。
| アイコン | 機能 |
 | 固定ページや投稿ページの一覧に戻ります。 記事を保存しないまま画面遷移すると編集前に戻りますので注意が必要です |
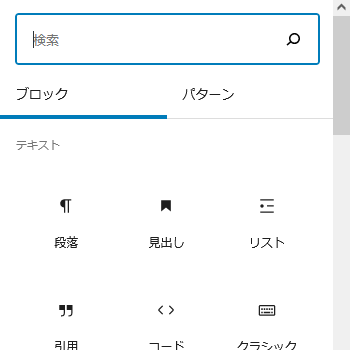
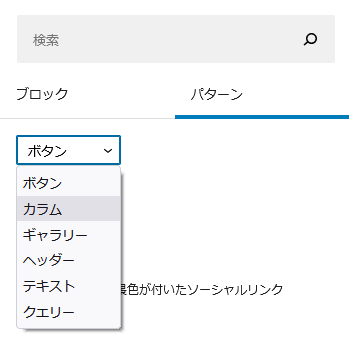
 | ブロックエディタ(Gutenberg)もしくは、ブロックパターン(ブロックを組み合わせた画面構成のサンプルパターン)を挿入します。ブロックパターン貼り付けた後に構成もカスタマイズできます。  |
 | ブロックの編集と操作を切り替えます。「Escape」キーと「Enter」キーで「編集」と「操作」を切り替える事もできます。 メインエリアで直接操作が可能ですが、キーでの切り替えに慣れると便利です。 |
 | 保存された一つ前の状態に戻ります。(保存履歴が残っている必要があります) |
 | 一つ前の状態に戻した後に、再び一つ先の状態に進める事ができます。 |
 | ページの概要。利用しているブロックの種類や見出しの状況がわかります。 見出しの行をクリックすると、その編集場所に移動します。  |
 | ブロックナビゲーション。操作している個所のブロックが何か確認できます。 |
メインエリア
件名と記事を構成するエリアになります。
ブロックエディターの内容については本記事で触れていませんので、わかりやすい説明をしている別サイトが沢山ありますので、そちらを確認下さい。
ここまでは WordPress の標準機能となります。ここから先の説明は Cocoon のデフォルト設定で使用できる機能の説明になりますのでご注意下さい。
SEO・カスタマイズメニュー(Cocoonの場合)
本設定は、テーマ Cocoon に表示される項目となります。他テーマで Javasciptなどで同様の機能表示をさせる事も出来ますが、全く同一の機能とは限りませんのでご注意下さい。また、SEOやメタタブ関連についての用語はCMSで使用する上で同じ意味となりますのでご参考いただけます。
編集画面のメインエリア下に「SEO」、「カスタムCSS」、「カスタムJavaScript」の3項目があります。固定ページ・投稿ページの記事のみに適用される設定で、「SEO」はその名の通り SEOに関係する重要な項目ですので、よく理解をしておくことをお勧めします。

SEO

SEOタイトルの設定は、SEO対策の上で重要な要素のひとつで、「検索結果のタイトル部分」と「ブラウザのタブ」に反映されます。検索エンジンの評価に関わりますので、記事の内容がわかるように簡潔に表しておくことをお勧めします。

メタディスクリプションの設定は、検索結果で表示される記事の概要を紹介する100文字前後の説明文になります。モバイルでは50文字程度となりますので文章構成をモバイル用とPC用で意識しておくと見やすい説明となります。
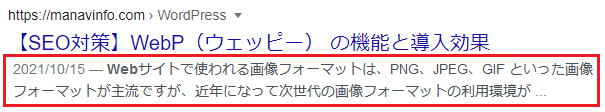
PCで閲覧した検索結果の例ですが、以下のような説明文のところになります。


メタキーワードの設定は、国内の検索エンジンのトップシェアを持つ Google エンジンを意識したものであれば設定は不要になります。Google 検索セントラル ブログ(旧ウェブマスター向け公式ブログ)で 2009年9月32日(UTC)に「Googleは、ウェブランキングでメタキーワードを使わない」と公式に述べています。逆に、設定が入っている事で問題となる事を名言している事はありません。
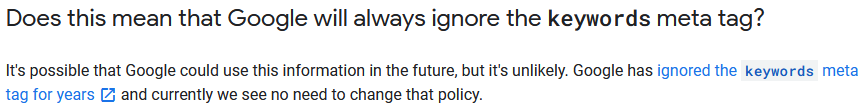
Google does not use the keywords meta tag in web ranking
引用元:https://developers.google.com/search/blog/2009/09/google-does-not-use-keywords-meta-tag
また、同ページの最後に(メタキーワードを)ウェブランキングで使わないままとなるのか質問に対しては、「可能性が無いわけではないが現段階でポリシーを変える予定は無い」、と書かれています。
少なくとも現在 Googleエンジンの検索をメイン(Yahooは Googleの検索エンジンがベース)で考えるのであれば必須ではないと言えます。ただし、海外向けのサイト等の検索エンジンで明示的に必要であれば設定しておくのが良いでしょう。

運営している記事をどの国に発信するのかによっても変わってくる項目となりますので、以下のシェアを参考に判断をお勧めします。

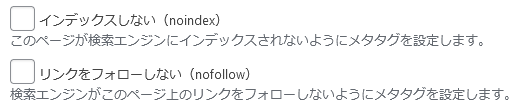
こちらは、設定に書いてあるままの説明になります。

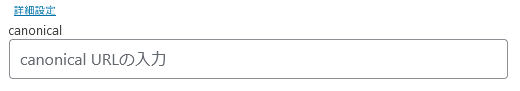
canonical の設定は、サイト内に類似・重複コンテンツに異なるURLがあった時に優先するURLを指定します。同じページでもURLの違いにより別々のページと判断されてSEOの評価的には良くありません。その場合には、両方のページに canonical の設定しておくと評価を合算してくれるメリットがあります。
- https://△△.co.jp/pc/sample-page (PC用)
- https://△△.co.jp/mobile/sample-page (モバイル用)
・色違いの同じ商品の検索結果のURLが異なる
- https://△△.co.jp/serarch.php/?item=blue
- https://△△.co.jp/serarch.php/?item=pink
・index.html ファイルの有無により、同じコンテンツなのにURLが異なる
- https://△△.co.jp/
- https://△△.co.jp/index.html
など
テーマやプラグインによって対応しているケースがありますので、気になる場合は一度調べてみると良いと思います。
メタタブとは
SEO各設定(メタディスクリプション、メタキーワード、noindex/nofollow、canonical )はいずれもメタタブの1つで、検索エンジンやブラウザにWebページの情報を伝えるために使うものを指します。
HTMLで定義された要素(タブ)で、Webページの先頭のヘッダー(head タブ)内に記述をします。メタディスクリプションのようにユーザーにわかるように検索結果に出すなど、ページに表示されるもの / されないものと両方あります。
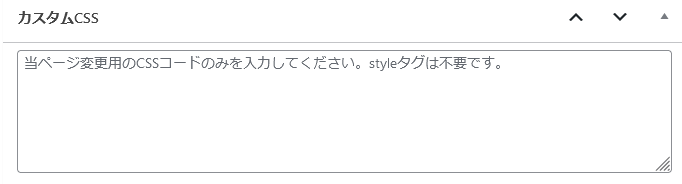
カスタムCSS

「カスタムCSS」は、同ページ内の記事に対してのみ装飾(デザイン)をスタイルシートで変更します。例えば、特定の記事だけ見出しの装飾を変えたい、記事の背景を変えたい等などです。個別のカスタマイズが必要なければ設定は不要です。
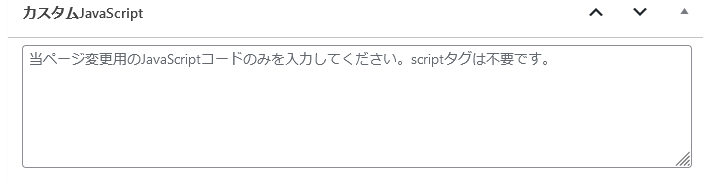
カスタムJavaScript

「カスタムJavaScript」は、「カスタムCSS」 と同様に 同ページ内の記事に対してのみ装飾(デザイン)を JavaScript で変更します。個別のカスタマイズが必要なければ設定は不要です。
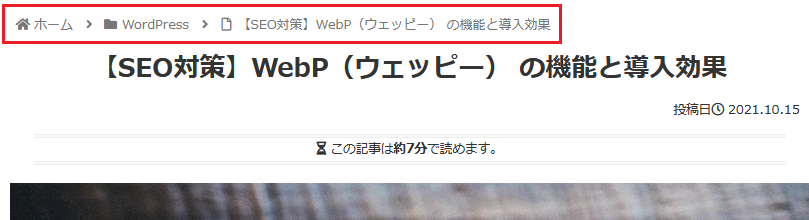
パンくずリスト

パンくずリストになります。
記事の編集がどのブロックを指しているのか表示しています。記事の編集では、ブロックナビゲーションがありますので好みに合わせて見てもらえば良いかと思います。
パンくずリストとは、現在どの位置のページにいるか示した表示のことを指します。当サイトの場合では、以下のように記事ページがどのカテゴリーにあるのか表示しており、その表示をパンくずリストと言います。

最後まで読んで頂きまして、ありがとうございます。
新たに知った機能があって操作の効率性が少しでもあがれば幸いです。



コメント